Kas yra „Alt” tekstas?
„Alt” tekstas, sutrumpintai – alternatyvus tekstas, yra aprašomasis tekstas, naudojamas tinklalapio vaizdams, vaizdo įrašams ir kitiems medijos elementams aprašyti. Tai svarbus HTML atributas, kuris suteikia informacijos apie medijos turinį žmonėms, turintiems regos negalią arba dėl kitų priežasčių negalintiems peržiūrėti medijos. Alt tekstas rodomas vietoj medijos elemento, kai jo neįmanoma atvaizduoti, taip pat jį naudoja ekrano skaitytuvai, kad pateiktų tekstinį medijos aprašymą naudotojams, turintiems regos negalią.
HTML žyma.
Atributas alt prasideda žodžiais "alt=", po kurių kabutėse rašomas alt tekstas. Paprastai jis atrodo taip:
<img src="image.jpg" alt="Paveikslėlio alt tekstas" title="Paveikslėlio pavadinimas"/>Šiuolaikiniame skaitmeniniame pasaulyje, kai interneto svetainėse ir socialinės žiniasklaidos platformose plačiai naudojamas daugialypės terpės turinys, alternatyvusis tekstas tapo esminiu žiniatinklio dizaino ir prieinamumo elementu. Alt tekstas padeda padaryti žiniatinklio turinį labiau įtraukų ir suteikia vienodą prieigą prie informacijos visiems, nepriklausomai nuo jų regos gebėjimų. Šiame straipsnyje nagrinėsime alt teksto svarbą, geriausią alt teksto rašymo praktiką, SEO naudą, dažniausiai pasitaikančias klaidas, kurių reikia vengti, prieinamumo aspektus, skirtingų tipų medijos alt tekstą ir alt teksto kūrimo įrankius.

Alt teksto svarba
Alt tekstas yra tekstinė alternatyva medijos elementams, pavyzdžiui, paveikslėliams, vaizdo įrašams ir infografikoms, kuriais perteikiama svarbi informacija arba didinamas tinklalapio vizualinis patrauklumas. Alt tekstas yra labai svarbus naudotojams, turintiems regos sutrikimų ir naudojantiems ekrano skaitytuvus žiniatinklio turiniui pasiekti. Ekrano skaitytuvai remiasi alternatyviuoju tekstu, kuriame pateikiamas medijos elementų aprašymas, leidžiantis naudotojams suprasti puslapio turinį ir kontekstą.

Be to, alternatyvusis tekstas taip pat labai svarbus optimizuojant paieškos sistemas (SEO). Paieškos sistemos naudoja alt tekstą, kad suprastų medijos elementų turinį ir tinkamai juos indeksuotų. Tai padeda pagerinti tinklalapių matomumą paieškos sistemų rezultatuose ir gali lemti didesnį organinį srautą.
Geriausia Alt teksto rašymo praktika
Norint parašyti veiksmingą alternatyvųjį tekstą, reikia atidžiai atsižvelgti į medijos elemento turinį ir kontekstą. Pateikiame keletą geriausios alt teksto rašymo praktikos pavyzdžių:

- Būkite apibūdinantys: Alt tekstas turėtų glaustai ir tiksliai apibūdinti medijos elementą. Jis turėtų perteikti medijos elemento paskirtį, turinį ir kontekstą, įskaitant svarbias detales, pavyzdžiui, tekstą, spalvas ir veiksmus.
- Būkite rišlūs: Alt tekstas turėtų būti trumpas ir konkretus. Venkite ilgų ir sudėtingų sakinių, daugiausia dėmesio skirkite svarbiausiai informacijai glaustai perteikti.
Bloga praktika: <img src=“tortas.jpg” alt=“”>
Gera praktika: <img src=“tortas.jpg” alt=“tortas lekštėje”>
Tobuliausia praktika: <img src=“tortas.jpg” alt=“tortas lekštėje su braške”>
- Strategiškai naudokite raktinius žodžius: Alt tekstas gali prisidėti prie tinklalapio SEO, todėl svarbu strategiškai naudoti tinkamus raktažodžius. Tačiau venkite raktinių žodžių pertekliaus ir naudokite tik tuos raktinius žodžius, kurie susiję su medijos elemento turiniu ir kontekstu.
- Atkreipkite dėmesį į toną ir stilių: Alt tekstas turėtų atitikti aplinkinio turinio toną ir stilių. Jei medijos elementas skleidžia rimtą toną, tai turėtų atsispindėti ir alt tekste.
- Patikrinkite prieinamumą: Patikrinkite alt tekstą naudodami ekrano skaitytuvus ir kitas prieinamumo priemones, kad įsitikintumėte, jog jis tiksliai apibūdina medijos elementą ir yra prieinamas naudotojams, turintiems regos sutrikimų.
Alt teksto nauda SEO
Alt tekstas gali būti labai naudingas tinklalapiams SEO požiūriu. Štai keletas būdų, kaip alt tekstas gali prisidėti prie geresnio SEO:
- Geresnis pozicionavimas paieškos sistemose: Alt tekstas suteikia kontekstinės informacijos
- Patobulinta vaizdų paieška: Alt tekstas leidžia paieškos sistemoms tiksliai indeksuoti ir kategorizuoti vaizdus, todėl juos lengviau rasti vaizdų paieškos rezultatuose. Tai gali paskatinti papildomą tinklalapio lankytojų srautą per paveikslėlių paiešką.
- Atitiktis prieinamumo reikalavimams: Alt tekstas yra interneto prieinamumo reikalavimas pagal Interneto turinio prieinamumo gaires (WCAG). Pateikdami aprašomąjį ir tikslų alt tekstą, tinklalapiai gali užtikrinti atitiktį prieinamumo standartams, o tai naudinga ir SEO požiūriu.
- Geresnė naudotojų patirtis: Alt tekstas pagerina naudotojo patirtį, nes suteikia papildomos informacijos apie medijos elementus. Tai gali padėti naudotojams geriau suprasti puslapio turinį ir kontekstą, todėl padidėja jų įsitraukimas, pailgėja puslapio lankymo laikas ir sumažėja atmetimo rodikliai.
Dažniausiai pasitaikančios klaidos, kurių reikia vengti
Rašant papildomą tekstą svarbu vengti tam tikrų dažniausiai daromų klaidų, kurios gali sumažinti jo veiksmingumą. Štai keletas klaidų, kurių reikėtų vengti:
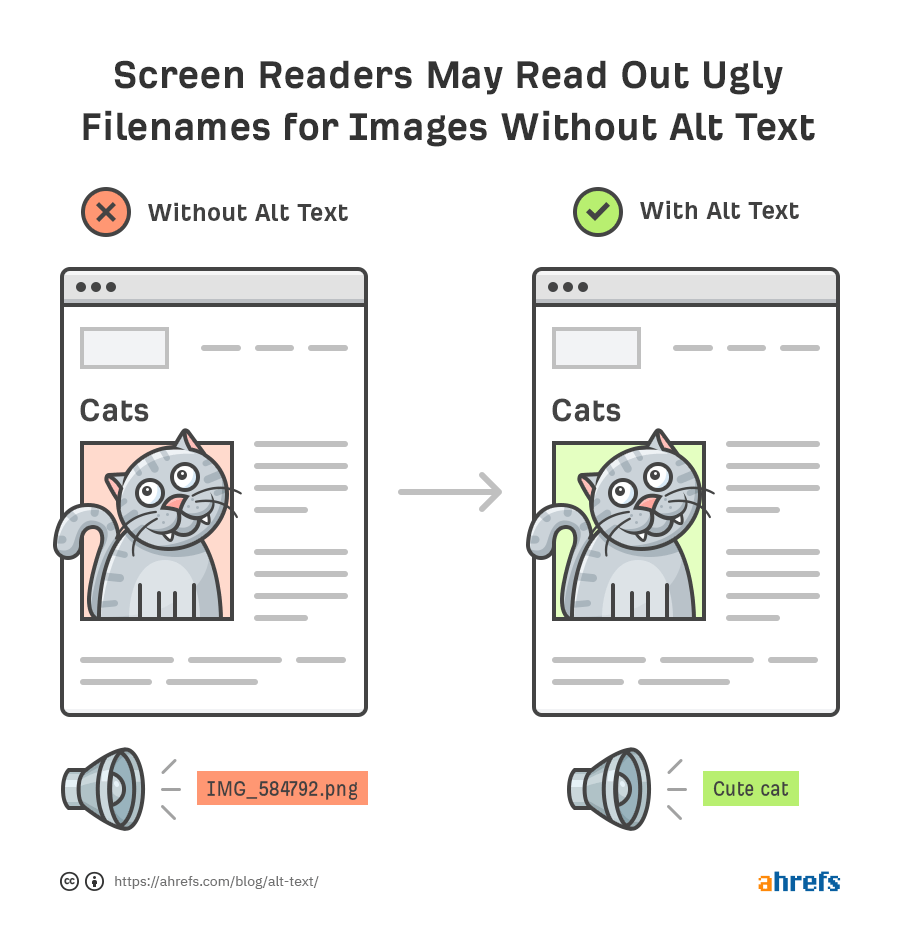
- Tuščias arba trūkstamas alt tekstas: Tai dažna klaida, dėl kurios gali sutrikti prieinamumas ir sutrikti SEO pasiekiamumas. Visiems tinklalapio medijos elementams visada pateikite aprašomąjį alt tekstą.
- Bendras arba neaiškus alt tekstas: Naudojant bendrinį ar neaiškų alt tekstą, pavyzdžiui, „image1” arba „picture”, naudotojams ar paieškos sistemoms nesuteikiama reikšmingos informacijos. Norėdami tiksliai perteikti medijos elemento turinį ir kontekstą, nurodykite konkretų ir aprašomąjį alt tekstą.
- Raktinių žodžių įterpimas: Nerekomenduojama į alt tekstą įterpti nereikšmingų arba perteklinių raktažodžių, siekiant pakeisti SEO reitingus. Alt tekstas turėtų būti natūralus ir susijęs su medijos elementu, be raktažodžių.
- Failų pavadinimų ar antraščių kopijavimas: Nepakanka tiesiog nukopijuoti failų pavadinimus arba medijos elementų antraštes kaip alt tekstą. Alt tekste turėtų būti pateiktas unikalus ir aprašomasis medijos elemento aprašymas, nepriklausomai nuo failo pavadinimo ar antraštės.
- Prieinamumo aspektų ignoravimas: Alt tekstas visada turėtų būti rašomas atsižvelgiant į prieinamumą ir regos sutrikimų turinčių naudotojų poreikius. Venkite naudoti Alt tekstą, kuris remiasi vizualiniais požymiais, pavyzdžiui, „besišypsanti moteris”, nes jis gali būti nesuprantamas naudotojams, kurie nemato vaizdo.
Alternatyvaus teksto prieinamumo aspektai
Alt tekstas atlieka labai svarbų vaidmenį užtikrinant žiniatinklio prieinamumą, kad žiniatinklio turinys būtų prieinamas naudotojams, turintiems regos sutrikimų. Rašant alt tekstą svarbu atsižvelgti į toliau nurodytas prieinamumo aplinkybes:
- Aprašomasis ir tikslus: Alt tekstas turėtų aiškiai ir tiksliai apibūdinti medijos elementą, perteikti jo paskirtį, turinį ir kontekstą. Tai padeda regos sutrikimų turintiems naudotojams suprasti puslapio turinį ir kontekstą.
- Nepriklauso nuo vizualinių ženklų: Alt tekstas neturėtų remtis vizualinėmis nuorodomis, pavyzdžiui, „besišypsanti moteris” arba „mėlynas mygtukas”, nes jis gali būti nesuprantamas naudotojams, kurie nemato vaizdo. Vietoj to daugiausia dėmesio skirkite medijos elemento turiniui ir kontekstui apibūdinti.
- Tekstu pagrįstos alternatyvos netekstiniam turiniui: Žiniasklaidos elementams, kurie informaciją perteikia ne tekstiniu turiniu, pvz., infografikos ar diagramos, alt tekste pateikite tekstinę alternatyvą. Taip užtikrinama, kad naudotojai su regos sutrikimais galėtų pasiekti medijos elemento perduodamą informaciją.
- Patikrinkite su ekrano skaitytuvais: Patikrinkite alternatyvų tekstą naudodami ekrano skaitytuvus ir kitas prieinamumo priemones, kad įsitikintumėte, jog naudotojams, turintiems regos sutrikimų, jis yra tiksliai perteikiamas. Atlikite reikiamus pakeitimus, kad užtikrintumėte, jog alt tekstas prasmingai apibūdina medijos elementą.
- Atitiktis WCAG gairėms: Vadovaukitės Žiniatinklio turinio prieinamumo gairėmis (WCAG), kad užtikrintumėte, jog alt tekstas atitinka prieinamumo standartus ir reikalavimus. Tai padeda padaryti žiniatinklio turinį įtraukų ir prieinamą visiems naudotojams, nepriklausomai nuo jų gebėjimų.
Kokio ilgio turėtų būti „alt” tekstas?
Alt tekstas turėtų būti glaustas ir aprašantis, paprastai nuo 5 iki 15 žodžių. Venkite ilgo alt teksto, kuris gali užgožti naudotojus ar paieškos sistemas.
Ar galiu naudoti tą patį alt tekstą keliems medijos elementams?
Rekomenduojama kiekvienam medijos elementui pateikti unikalų alt tekstą, kad būtų tiksliai apibūdintas jo turinys ir kontekstas.
Ką daryti, jei paveikslėlis yra tik dekoratyvinis ir neperteikia jokios informacijos?
Tokiais atvejais geriausia naudoti tuščią alt tekstą (alt=””) arba nulinį alt tekstą (alt=” „), kad būtų nurodyta, jog paveikslėlis yra tik dekoratyvinis.
Apibendrinant galima teigti, kad alt tekstas yra labai svarbus žiniatinklio dizaino ir SEO elementas. Jame pateikiamas aprašomasis ir tikslus medijos elementų aprašymas, padedantis paieškos sistemoms suprasti puslapio turinį ir kontekstą, pagerinantis prieinamumo atitiktį, pagerinantis vaizdų paiešką ir užtikrinantis geresnę naudotojų patirtį. Vengdami dažniausiai daromų klaidų, atsižvelgdami į prieinamumo aspektus ir laikydamiesi geriausios praktikos, žiniatinklio svetainių valdytojai arba seo specialistai gali optimizuoti alt tekstą, kad pagerintų SEO ir prieinamumą.
Šaltinis: https://ahrefs.com/blog/alt-text/